Difficulty: Easy
Before we covered how to reorder tabs on product page, but today we will cover how to change default active product tab when your product page loads. It’s very easy to do this and will require only 4 lines of code that we need to implement in theme functions.php file.
Table of Contents
TLDR SECTION
TLDR
File: Functions.php
function woowiki_change_active_tab(){
wc_enqueue_js("jQuery('<product_tab_id> a').trigger('click')");
}
add_action('wp_footer','woowiki_change_active_tab', 0);*Don’t forget to replace <product_tab_id> with the id of a tab you want to make active.
**You can find a default product tab id list down below in our cheatsheet
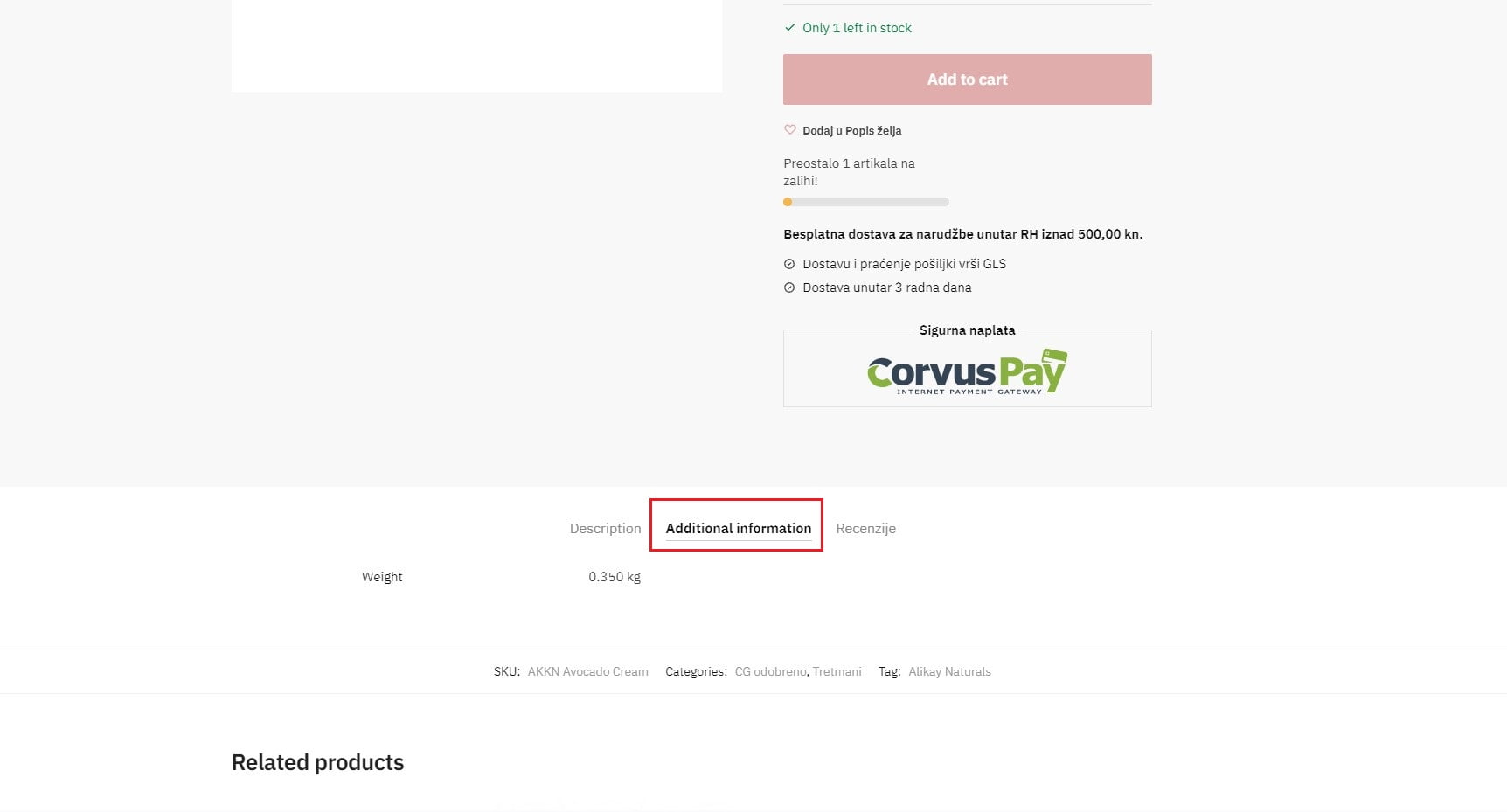
Change default active tab

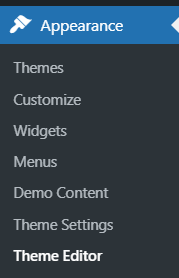
Go to the admin interface and then go to Appearance and then under Appearance select Theme Editor
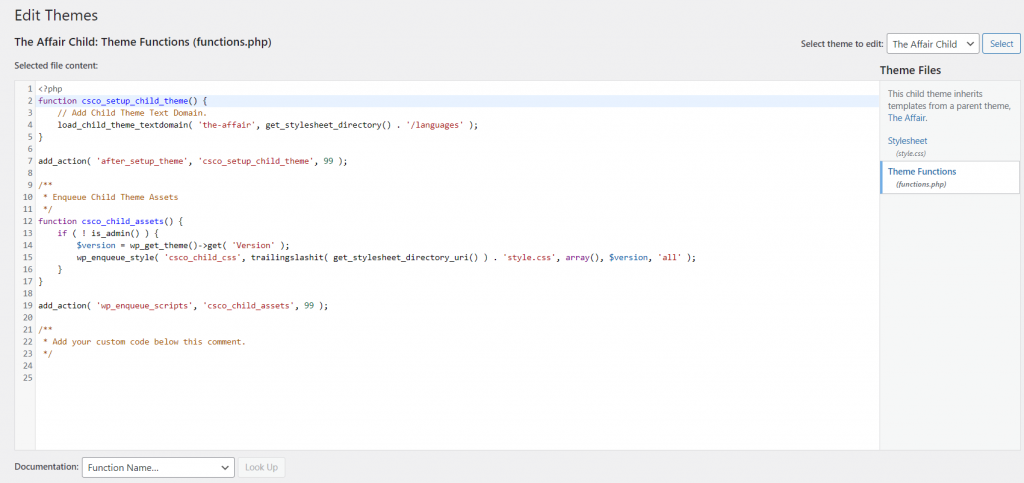
After navigating there you will see a window like this one below.

In there select Theme Functions (functions.php) and then at the end of the file put this code below.
function woowiki_change_active_tab(){
wc_enqueue_js("jQuery('tab-title-description a').trigger('click')"); //Keep only this line of code if you want to make description tab active by deafult
wc_enqueue_js("jQuery('tab-title-additional_information a').trigger('click')"); //Keep only this line of code if you want to make additiona information tab active by deafult
wc_enqueue_js("jQuery('tab-title-reviews a').trigger('click')"); //Keep only this line of code if you want to make review tab active by deafult
}
add_action('wp_footer','woowiki_change_active_tab', 0);Delete the lines of code you don’t need. For example if you want to make additional information tab active by default your code insert would look like this.
function woowiki_change_active_tab(){
wc_enqueue_js("jQuery('tab-title-additional_information a').trigger('click')");
}
add_action('wp_footer','woowiki_change_active_tab', 0);Finding ID of product tabs
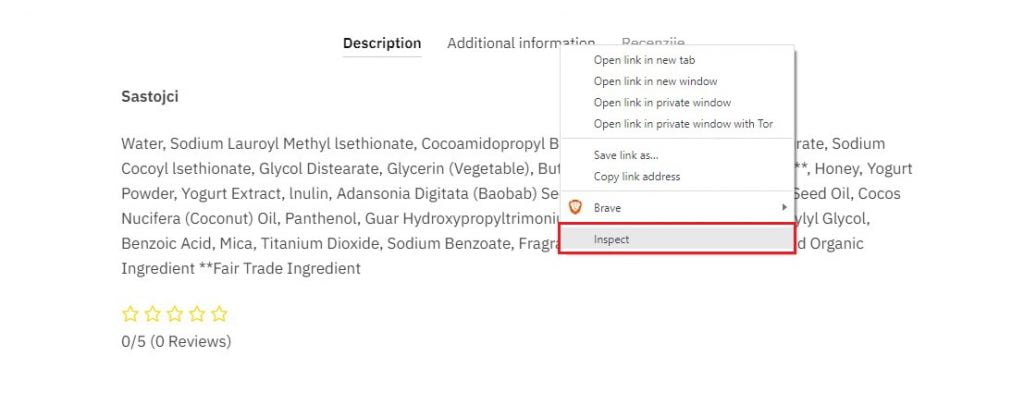
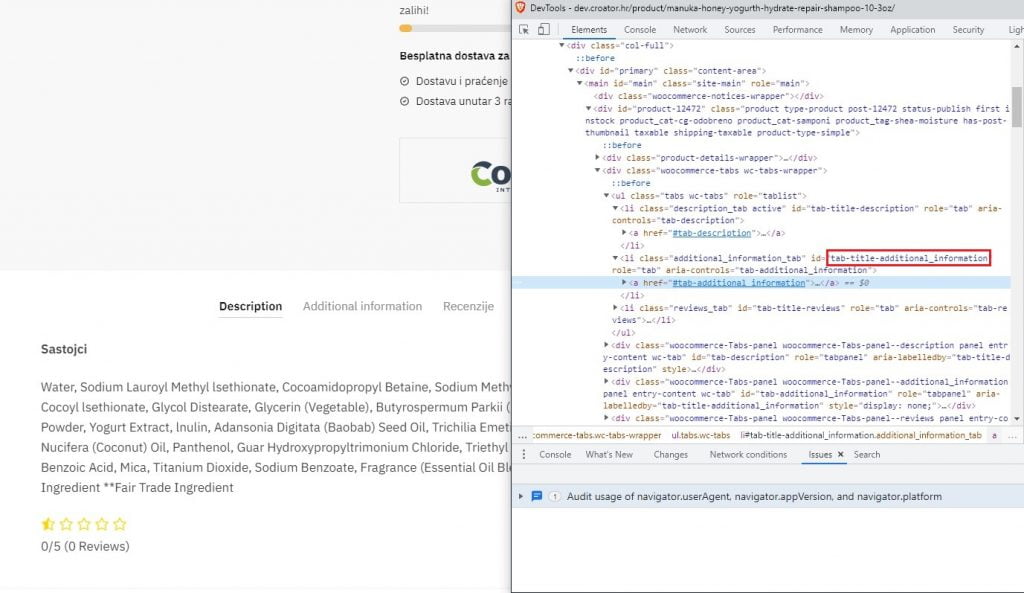
In case the above code doesn’t work for you that’s probably because WooCommerce changed their products IDs. Here is a short guide on how to find them by yourself. Open your product page and right click on the tab you want to make active by default and then in the menu click inspect/inspect element.

After clicking inspect/inspect element new window will open and above the highlighted element in that window you will find the product tab ID.

Now that you have product tab ID you need to make active just replace <product_tab_id> in the code below and that’s it.
function woowiki_change_active_tab(){
wc_enqueue_js("jQuery('<product_tab_id> a').trigger('click')");
}
add_action('wp_footer','woowiki_change_active_tab', 0);Product ID cheatsheet
Description tab -> tab-title-description
Additonal information tab -> tab-title-additional_information
Review tab -> tab-title-reviews
In case you have any questions regarding changing default active tab or need help implementing this solution on your website, please leave a comment down below and WooWiki team will help you as soon as possible.