Difficulty: Easy
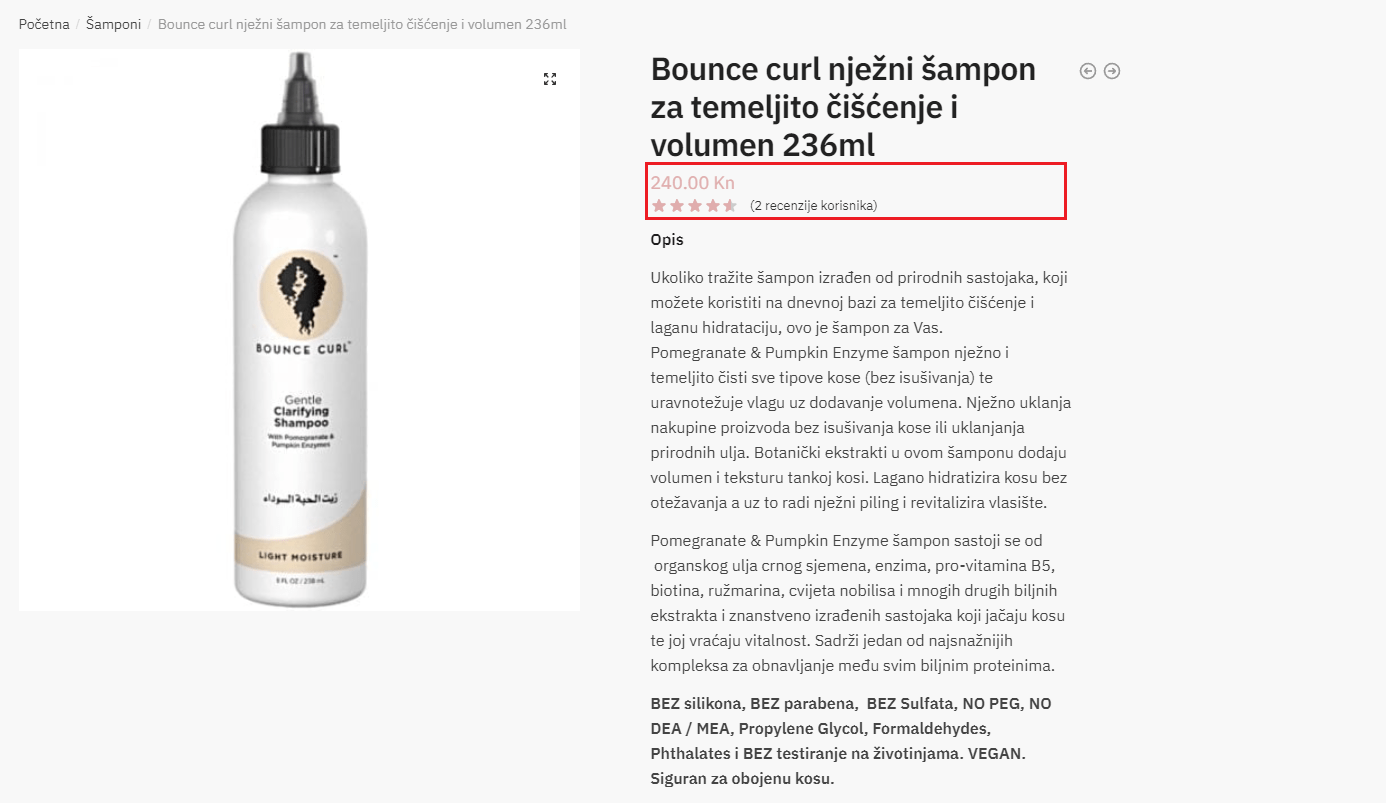
In this article we will cover how to move review score of a product to the top of a product page. Doing this is very simple and will require some modifications to the Functions.php file in your theme folder. Moving review score to the top will enable your customers to easily see product rating without need for them to search for it and also will positively effect your conversion rate.
TLDR
File: Functions.php
add_action( 'woocommerce_single_product_summary', 'woooocommerce_template_single_price', 10 );
function woooocommerce_template_single_price(){
global $product;
if ( ! wc_review_ratings_enabled() ) {
return;
}
$rating_count = $product->get_rating_count();
$review_count = $product->get_review_count();
$average = $product->get_average_rating();
if ( $rating_count > 0 ) : ?>
<div class="clear"></div>
<div class="woocommerce-product-rating">
<?php echo wc_get_rating_html( $average, $rating_count ); // WPCS: XSS ok. ?>
<?php if ( comments_open() ) : ?>
<a href="#reviews" class="woocommerce-review-link" rel="nofollow">(<?php printf( _n( '%s customer review', '%s customer reviews', $review_count, 'woocommerce' ), '<span class="count">' . esc_html( $review_count ) . '</span>' ); ?>)</a>
<?php endif ?>
</div>
<?php endif;
}
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
function woocommerce_template_single_rating(){
return;
}Moving review score to the top of a product page

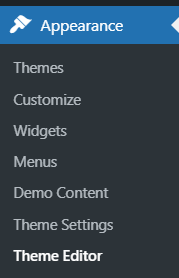
To move review score to the top of a product page we first need to navigate to the admin interface and then select Appearance. We then select Theme Editor under Appearance.
After navigating there you will see a window like this one below. In there select Theme Functions (Functions.php) and then at the end of your file put the code below. This will now move your review score to the top of a product page.
add_action( 'woocommerce_single_product_summary', 'woooocommerce_template_single_price', 10 );
function woooocommerce_template_single_price(){
global $product;
if ( ! wc_review_ratings_enabled() ) {
return;
}
$rating_count = $product->get_rating_count();
$review_count = $product->get_review_count();
$average = $product->get_average_rating();
if ( $rating_count > 0 ) : ?>
<div class="clear"></div>
<div class="woocommerce-product-rating">
<?php echo wc_get_rating_html( $average, $rating_count ); // WPCS: XSS ok. ?>
<?php if ( comments_open() ) : ?>
<a href="#reviews" class="woocommerce-review-link" rel="nofollow">(<?php printf( _n( '%s customer review', '%s customer reviews', $review_count, 'woocommerce' ), '<span class="count">' . esc_html( $review_count ) . '</span>' ); ?>)</a>
<?php endif ?>
</div>
<?php endif;
}
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
function woocommerce_template_single_rating(){
return;
}
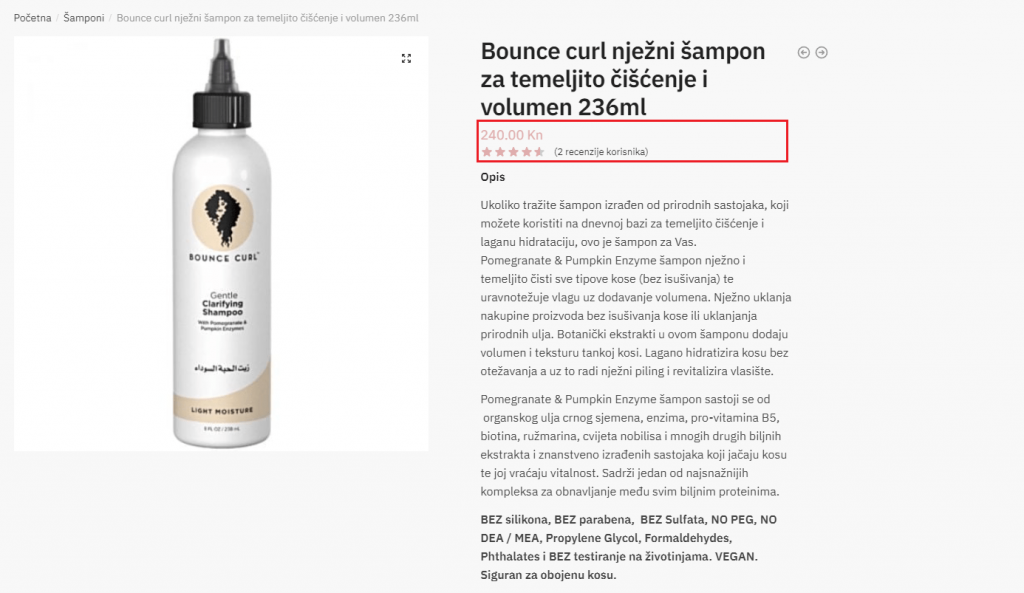
Click on button bellow to update your file/save changes and that’s it. Now your WooCommerce product pages will have their rating just below the title. Making it easier for customers to see it and decide on buying the product.